主题配置
NexT主题启用
我选择的主题是:NexT
在博客文件夹路径下执行
1 | git clone https://github.com/next-theme/hexo-theme-next themes/next |
下载完成后可以在博客文件夹里看到有一个themes文件夹,里面就有next配置文件,我们只需要在博客根目录下的_config.yml配置文件里找到theme,将其修改为next即可。
然后执行hexo -s即可查看效果
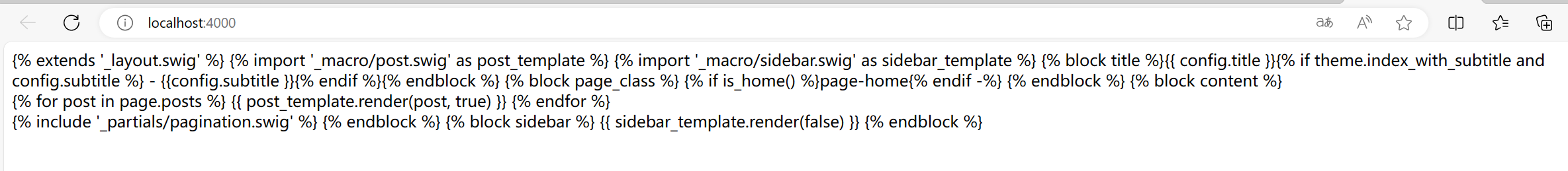
但是我这里除了问题,我这里打开是下面这个样子
查了一下原因是:原因是hexo在5.0之后把swig给删除了需要自己手动安装
1 | npm i hexo-renderer-swig |
果然,安装之后就可以了
更改主题语言为中文
这里把language设置为zh-Hans即可。
看效果
增加标签页和分类页
在next主题配置文件里(next里的_config.yml文件)
把tags和categories前面的#注释去掉就可以了
看效果
添加之后点进去是看不到效果的,需要再配置点东西
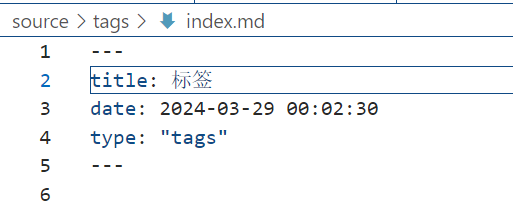
创建了两个文件,一个是tags,一个是categories
1 | hexo n page tags |
这两个文件生成完之后,需要对其进行稍作修改

修改完之后,我点标签看效果,却发现是
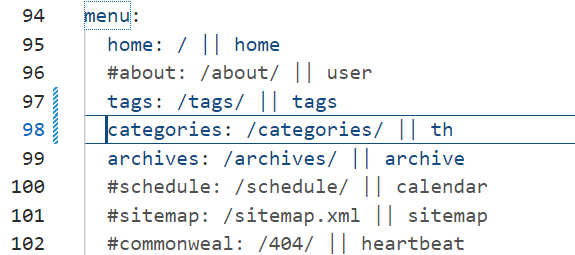
我去查了下,才知道结果出在next里的_config.yml配置文件里了
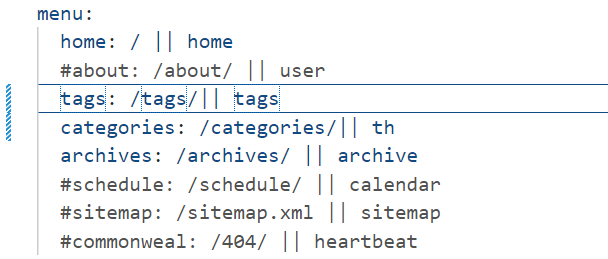
将配置文件里 || 之前所有的空格删掉,这是一个小bug,修改之后如下图。

然后看效果

主题样式更改
next主题配置文件里,找到
Muse是默认主题,这里共有4个主题,我们可以通过把#注释取消来改变主题样式
这里自己修改然后选择一个喜欢的主题样式即可。
更改头像
在NexT的主题配置文件里,找到avatar,把前面的#取消掉
看效果
我们可以自己修改头像,找一个图片放到images文件夹里,指定路径即可
看效果
OK了,修改成功。
修改标题和作者
打开博客根目录下的主题配置文件
找到title和author,对其进行修改即可
启用侧边栏社交链接
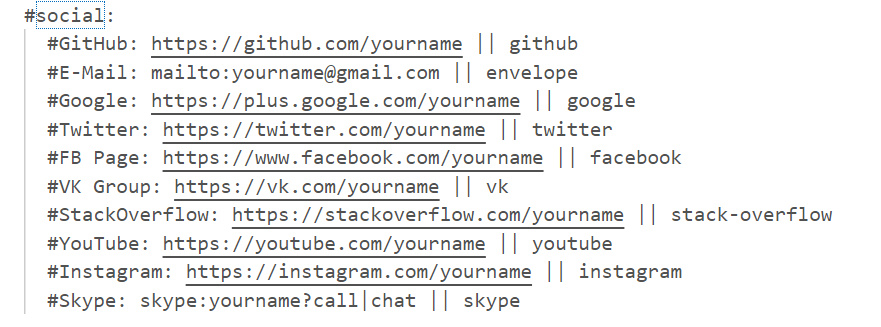
在next主题配置文件里搜索social,把要添加的社交方式前面的#去掉即可
设置头像为圆形可旋转
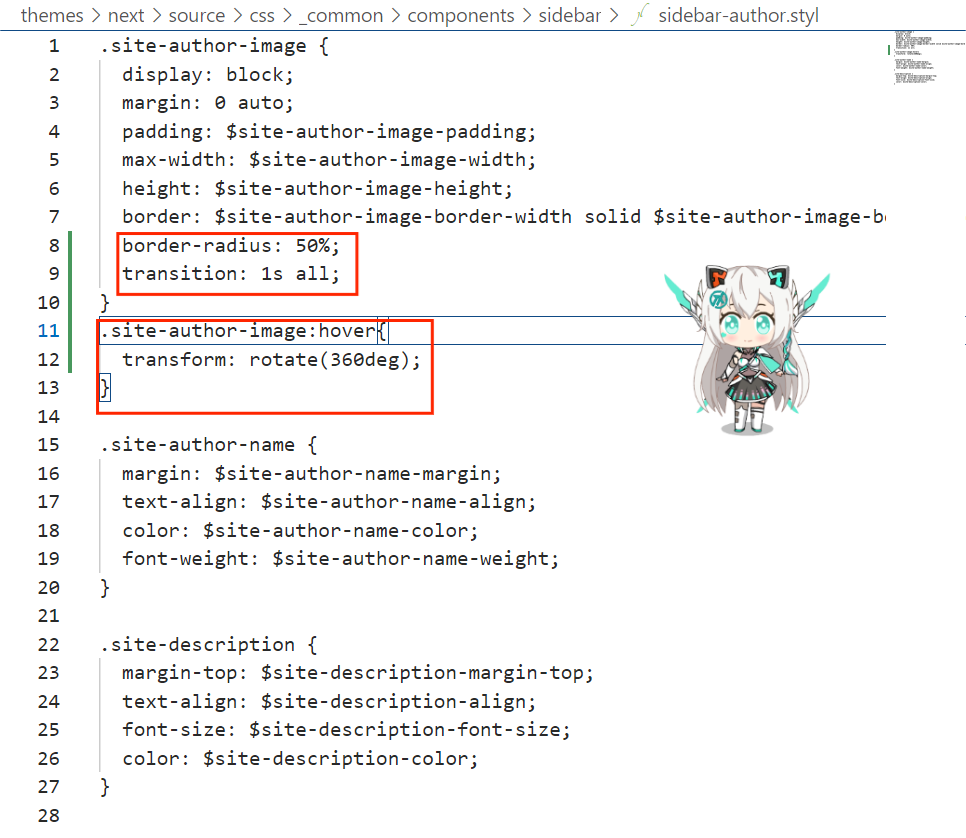
\MyBlog\themes\next\source\css\_common\components\sidebar\sidebar-author.styl
根据这个目录下的对应文件
添加之后即可看到效果
ps:在本地可以直接看到效果,但是在网页端刚开始头像还是没有改变,过了两三天,他自己变了。
首页文章设置阅读全文
在next主题配置文件中找到如下
将enable改为true即可,length是能显示的文字的长度
添加动态背景
在next主题配置文件中找到如下
有四种显示效果,将false改为true即可显示
修改文章底部带#的标签
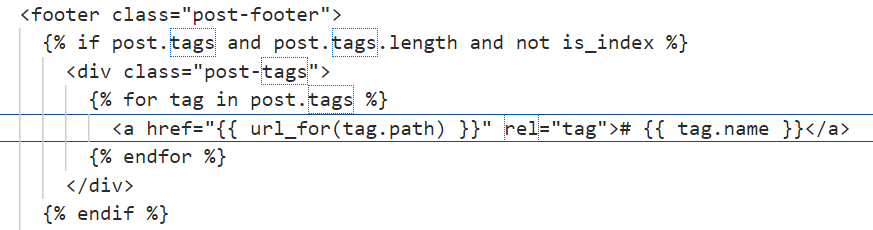
文章底部的标签前会有一个#,我们可以将其修改\MyBlog\themes\next\layout\_macro\post.swig
根据路劲找到对应文件
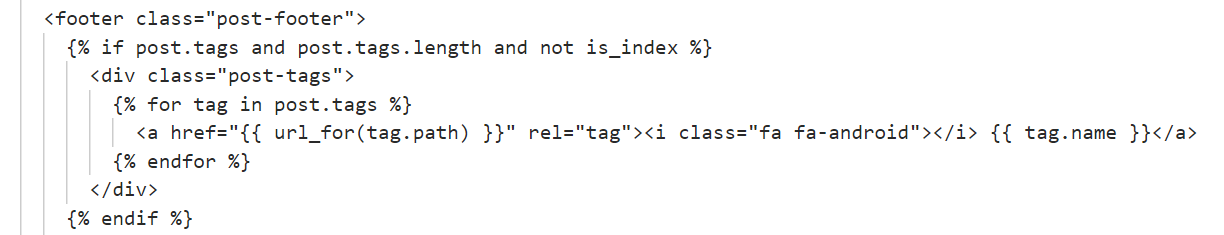
这个位置有个#,我们把它改了,可以修改为图标,我们可以从图标库中找图标
图标库 找到图标之后点击会有其html代码,粘过来即可
首页下方翻页图标
当博客有一定数量之后,一页容不下,会自动分页,但是默认的分页效果,如下图
它这里的分页是<i class="fa fa-angle-right"></i>
我们去找翻页的配置文件,它在next主题文件夹的layout/_partial/pagination.swig,里面的内容
1 | {% if page.prev or page.next %} |
只需要修改prev_text和next_text中的HTML代码。
直接改为文本’上一页’和’下一页’。
1 | {% if page.prev or page.next %} |

去除底部“由Hexo强力驱动”
打开主题配置文件,找到Powered by Hexo & NexT字段,将powered: true改为powered: false
添加网站运行时间
来到\themes\next\layout\_partials找到footer.swig文件,添加如下代码
1 | <span id="timeDate">载入天数...</span> |
主题侧边目录点击无法正常跳转
文件路径\themes\next\source\js\src\post-details.js
找到
1 | // TOC item animation navigate & prevent #item selector in adress bar. |
解决方案:
1 | // 将 targetSelector 再解析一次就好了 |
开启文章目录和调整样式
Hexo博客NexT主题中是有目录的,只是在默认情况下没有开启,需要我们来手动开启。
文章目录样式文件custom.styl文件位于themes/next/source/css/_custom
打开后添加内容
1 | //文章目录默认展开 |
修改主题配置文件themes/next/_config.yml
1 | toc: |